Accessibility
Sticking to the WCAG
TLDR: Accessibility is important, and will become even more so as time goes by. This template scores extrememly well on accessibility tests. The majority of flags against it are due to either 3rd party code (which we can't control, such as the Google Search) or duplicate dummy alt text which is not something you would have on your own website. None of the alerts are anything that will cause accessibility issues.
First, what does WCAG stand for?
Web Content Accessibility Guidelines.

Creating an accessible website is something that is easy to overlook. Or, perhaps you just make a token effort because as a designer, it can be so difficult to know what you should be doing. Some of the guidelines are simple common sense. Good color contrast, alt text, reasonable font sizes and so forth.
But once you dive deeper into what the guidlines are, the waters becomes a little muddy. Long complicated explanations, and testing tools that give you a heap of recommendations that might not even make sense to you. Especially if you are not technically inclined.
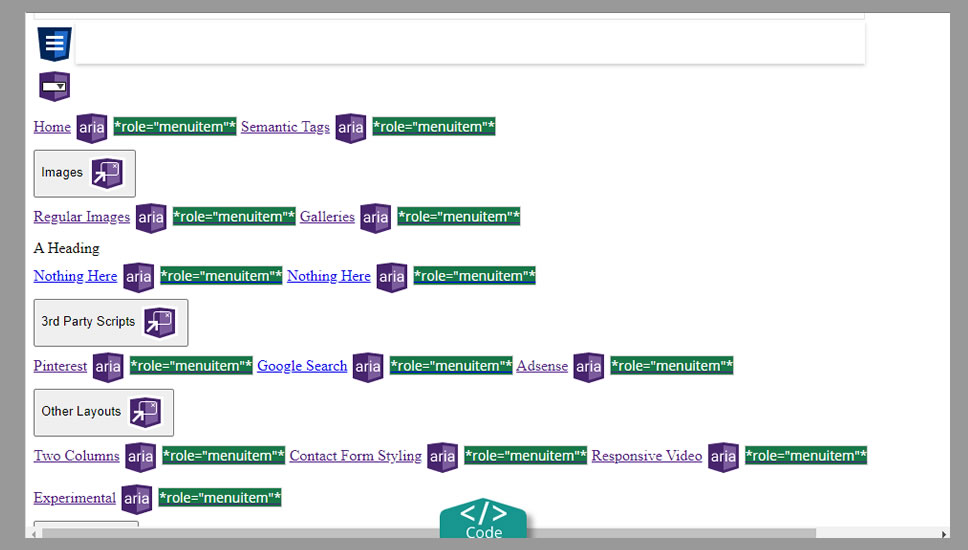
And sometimes the recommendations are confusing, or just plain wrong. For example... you might be flagged for not adding alt text. But if that particular image is "decorative", it might be best NOT to have any alt text. So blindly following a testing tool set of recommendations isn't always wise... you also need to use your own judgement.
There is a pretty good testing tool here, https://wave.webaim.org/ and the instructional video is well worth watching. It not only explains what all the errors and warnings mean, but shows how to rectify them.
As an FYI, the homepage of this template received 1 error and a couple of dozen warnings. That's extremely good, especially since the warning was for a javascript:void(0) in the menu (it's actually fine to have that), and the warnings were for duplicate alt text. But as the page consists of dummy image galleries and alts, it's not something that would be on an actual page. In other words, the template scores very well for accessibility.